파비콘이란?
즐겨찾기(favorites)와 아이콘(icon)의 합성어로, 주소창에 표시되는 작은 아이콘을 말합니다. 아이콘 에디터로 16x16 크기의 적당한 아이콘을 만든 후 웹사이트의 루트 디렉토리에 favicon.ico으로 저장하는게 기본 설정 방법입니다.
초창기 엠원 스킨을 사용할땐 이것저것 찾은대로 알게되는대로 만들다보니 자연스럽게 작업하고 잊고있었는데 다시 블로그를 시작하면서 스킨을 변경하고 이것저것 다시 설정하다보니 저도 모르는새 파비콘이 초기화 되어있네요. 파비콘을 설정해보기로 하겠습니다.

제 프로필 화면인데 저는 간단하게 제 이미지를 아이콘, 파비콘으로 등록할 생각입니다. 예전에 아기사진 찍기위해서 대기할때 찍은 사진인데 와이프가 좋아하는 사진입니다.
티스토리는 블로그 설정에서 기본적으로 아이콘과 파비콘을 지원합니다. 때문에 아이콘을 만들기만 하면 다른 작업은 어려울게 없습니다.
파비콘 생성기 (이미지로 파비콘 만들기)
공개 어플리케이션 등 여러가지 방법을 지원하지만 제가 이번에 모바일로 설정을 진행하다보니 웹사이트에서 진행하는게 가장 편리했습니다.

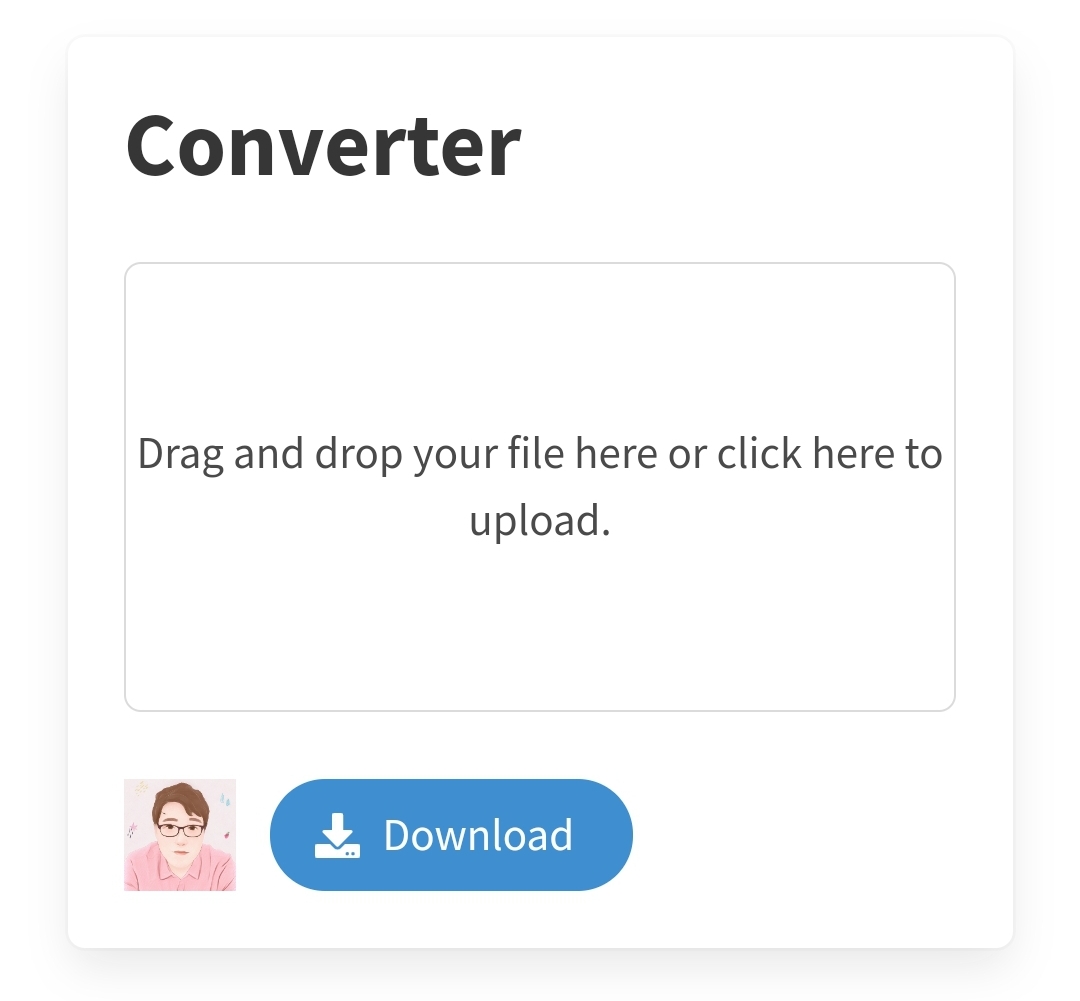
컨버터(Converter)에 원하는 이미지를 끌어넣거나 클릭(터치)해서 원하는 이미지를 첨부합니다.

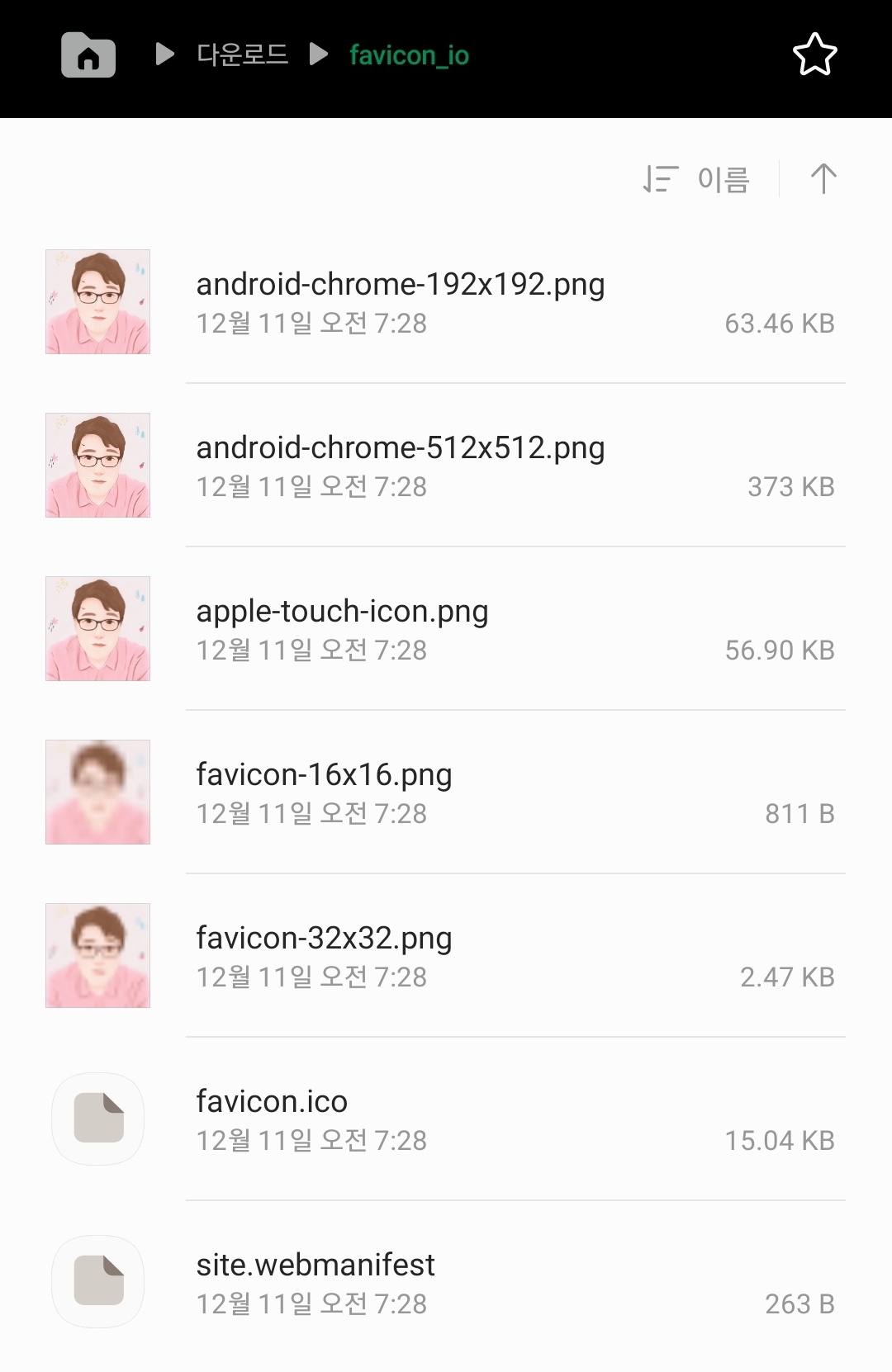
Download 왼편에 이미지를 확인하고 Download를 진행하면 favicon_io.zip 파일이 받아집니다. 압축을 해제하면 블로그에 사용할수 있는 포맷으로 변환된 이미지파일이 나옵니다.

favicon.ico 파일부터 android-chrome-512x512까지 있는데 티스토리에는 favicon.ico 파일만 등록하면 파비콘을 사용할수 있고 하는김에 아이콘까지 동일하게 표시될수 있도록 아이콘파일도 동일하게 등록했습니다.

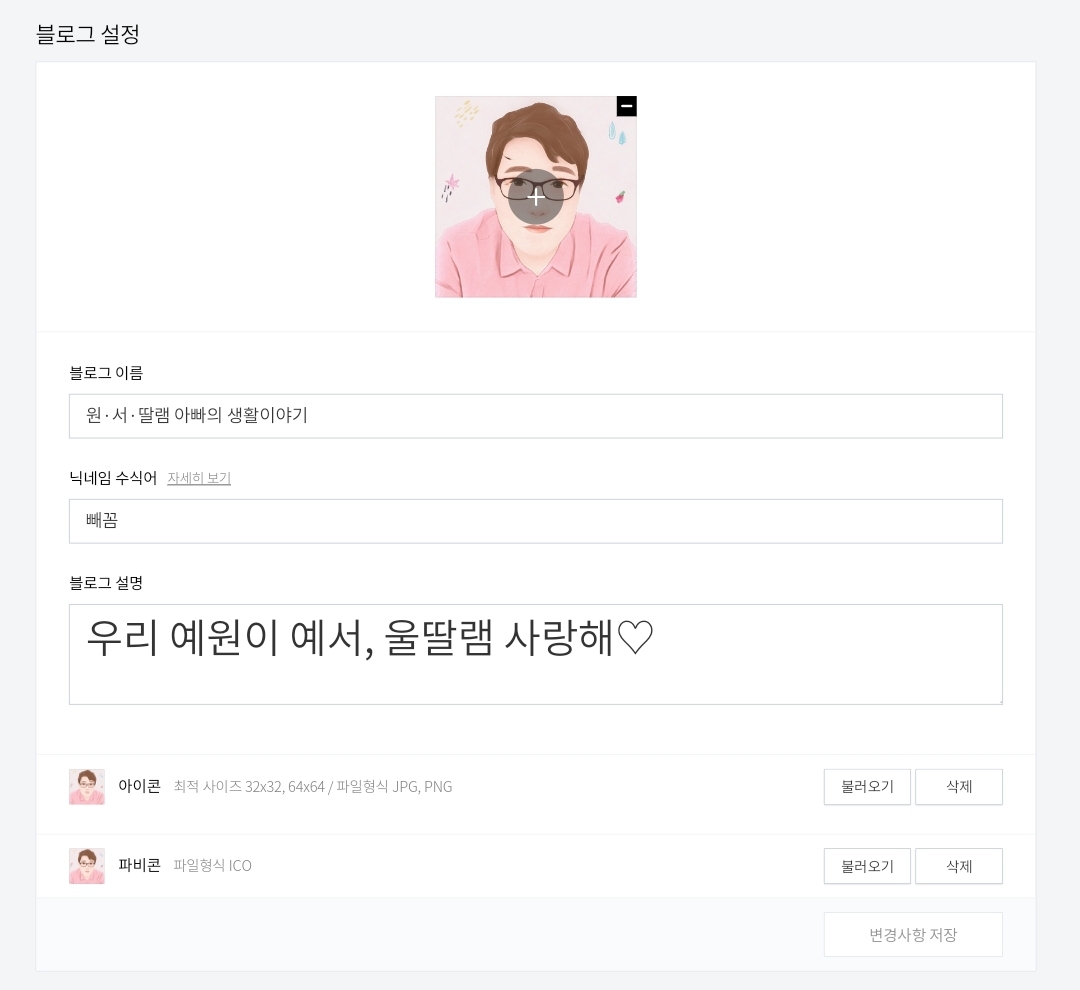
티스토리 블로그 설정메뉴 하단에 관리탭에서 블로그에 들어갑니다. 블로그 설정에 블로그 설명 밑에 아이콘과 파비콘을 등록할수 있습니다. 불러오기를 선택해서 favicon-32x32.png, favicon.ico를 선택해서 변경사항을 저장해주면 작업 끝입니다.
파비콘을 설정하고나면 티스토리 주소 옆에 등록한 아이콘 모양이 표시되는걸 확인할수 있습니다. 기본은 티스토리의 아이콘인 T가 표시되구요. 삼성브라우저는 주소창에 아이콘표시가 안되네요.

아이콘도 등록했기 때문에 즐겨찾기를 하면 블로그에 자신만의 아이콘이 표시되는것을 확인할수 있었습니다. 조금 더 멋진 블로그가 된것 같아서 좋네요. 여러분들도 도전해보세요.
'Tip & Tech > Blog' 카테고리의 다른 글
| [팁] 사이드바 애드센스 고정형 광고삽입 (0) | 2021.12.15 |
|---|---|
| [수익] 카카오애드핏 블로그 수익창출 (0) | 2021.12.13 |
| [스킨소개] 애드센스에 최적화된 엠원스킨 (2) | 2018.12.05 |
| [광고] 구글 애드센스 가입 & 승인 (0) | 2018.11.30 |
| [검색등록] Bing 웹마스터도구 (이전글) (0) | 2018.11.14 |

