구글 애드센스와 카카오 애드핏 광고를 섞어서 갯수만 많고 동일한 광고가 나오던 부분을 두가지 광고로 나누어 나오도록 조정해봤습니다. 조정하던 중 사이드바에 고정형 애드센스 광고 삽입을 같이 진행해봤는데 만족스럽네요.
사이드바 애드센스 고정형 광고 삽입
티스토리 스킬을 제공하는 블로그를 참고해서 시작했는데 다시 찾을수가 없네요. 예전엔 애드센스 승인을 받고 태그를 삽입해서 곳곳에 광고를 배치했었는데 지금은 애드센스 자체를 관리자 메뉴에서 지원하기 때문에 복잡한 작업 없이 간단하게 설정이 가능합니다. 기본으로 제공되는 광고 외에 사이드바에 배너 출력 플러그인을 사용해서 추가로 광고를 넣는 방법입니다. 다른 광고 삽입도 가능하지만 특별히 넣을만한것도 없고 일반적으로 다들 넣는 애드센스 광고를 추가해봤습니다.
1. 관리자 메뉴로 들어가서 플러그인에 있는 배너 출력을 찾아서 적용합니다.

플러그인이 아주 많은편은 아니라서 쉽게 찾을수 있습니다. 필요하면 검색 필터로 배너를 검색해보세요.

2. 기본모듈을 사이드바1에 적용합니다.
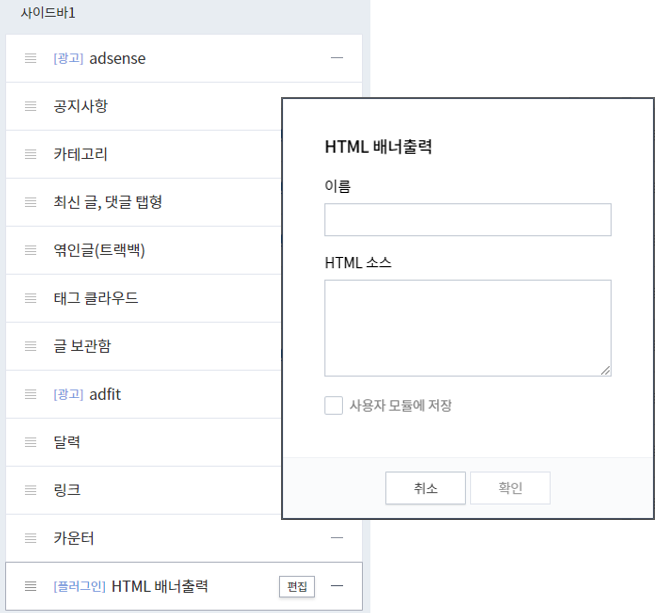
적용을 하고 꾸미미 항목의 사이드바 메뉴에 가면 기본 모듈 확인이 가능합니다. 기본 모듈에 HTML 배너출력 모듈이 추가된게 보이네요. 해당 플러그인을 +를 눌러 사이드바1에 추가합니다. 저는 추가해서 제일 밑에 표시되도록 위치시켰습니다.

HTML 배너출력에 마우스를 가져가면 편집 버튼이 있는데 편집버튼 안에 광고 태그를 삽입해서 광고를 추가할 수 있습니다.

이름을 정하고 HTML 소스를 붙여넣습니다. HTML 소스는 애드센스에서 광고를 만들어서 가져와야하는데 저는 PC광고에서 가장 큰 광고인 300x600 사이즈로 광고를 만들었습니다.
※ HTML소스 가져오기
애드센스 광고 항목에서 개요를 선택하고 광고 단위 기준에 광고를 만듭니다. 저는 예전에 만든 광고가 있어 해당 광고를 간단하게 수정하고 코드를 가져왔습니다.


코드복사를 누르면 쉽게 코드를 옮길 수 있습니다. 복사한 코드를 HTML 배너출력의 HTML 소스에 붙여넣습니다.
광고 위치보정
제가 사용하는 스킨에서는 배너를 통해서 광고를 넣었는데 광고 배치가 밀리네요. 저처럼 광고의 위치를 보정하고 싶으신 분들 참고하세요

단순하게 코드를 붙여넣으니 왼쪽 사이드바처럼 광고가 뒷쪽으로 밀려서 표시되고 있습니다. HTML은 잘 모르지만 이렇게 표시되는건 싫어서 태그 관련 내용을 검색하고 부분부분 발췌하며 광고위치를 옮길수 있도록 태그를 추가했습니다.
<div style="margin-left:-15px">
<script async ... > 광고태그 </script>
</div>
글상자에 있는것처럼 왼쪽 여백을 조정하면 사이드바에 표시되는 광고 위치를 조정할수 있습니다. -15는 현재 제가 사용하는 스킨 기준입니다. 적절하게 조정해서 맞추시면 됩니다.

제가 사용한 태크가 제대로된 방법인지 편법으로 사용하는 방법인지는 잘 모르겠습니다. 제가 잘 모르는 부분이고 방법을 찾다보니 관련 내용으로 위치수정이 가능했습니다. HTML에 관련해서 더 좋은 정보 공유해 주시면 좋은 참고가 될것 같습니다. 혹시 알고계시는 부분이 있다면 정보 공유 부탁드립니다.
html 관련 내용을 잘 아시는 분들은 쉽게 보정하셨겠지만 자세한 내용을 모르는 제겐 이런 태그를 찾는게 쉽지 않은 부분이었습니다. 저와 비슷한 상황에 계신 분들께 좋은 참고가 되면 좋겠네요. 여러분들도 꼭 성공하시기 바랍니다.
'IT(정보기술) 정보 > Blog' 카테고리의 다른 글
| [분석도구] 구글 애널리틱스 (0) | 2021.12.26 |
|---|---|
| [팁] 티스토리에 유튜브 영상넣기 (0) | 2021.12.17 |
| [수익] 카카오애드핏 블로그 수익창출 (0) | 2021.12.13 |
| [팁] 티스토리, 파비콘으로 나만의 블로그 만들기 (0) | 2021.12.12 |
| [스킨소개] 애드센스에 최적화된 엠원스킨 (2) | 2018.12.05 |
